
今回はWordPressをローカル環境(自分のパソコン)で作成する方法をご紹介いたします。
・WordPressを勉強したいけど、サーバーを契約するにはお金かかるし…
・毎回テーマファイルをアップロードするのが面倒…効率的に開発したい…
と言った方向けです。
※Windowsユーザーが対象の記事です
まずは「サーバを契約するのとどう違うのか?」をご説明します。
①サーバー費用がかからない
サーバーを契約すると安くても毎月500円前後かかります。ローカル環境であれば、無料で開発ができます。
②テーマやプラグインのテストに最適
いきなり本番サイトを更新するのは怖いですよね…ローカル環境で新しいテーマやプラグインを試すことで、本番サイトに影響を与えることなく安全にテストできます。
③自作テーマの開発・デバッグがしやすい
ローカル環境が作業できるので、テーマファイルを作成してzipファイルにしてサーバーにアップロードして…といった面倒がありません。
④複数の環境を簡単に構築できる
・WordPressのバージョン違いでテストしたい
・複数のプロジェクトを同時に管理したい
ということも可能です
⑤安全な開発環境
ローカル環境は外部に公開されていないため、公開前なのに間違えてホームページが公開されている!とったリスクが低く、自由に失敗できる環境です。
ここでは、XAMPP(ザンプ)とを使ったローカル環境を作成を行います。
XAMPPとは、WebサイトやWebアプリを自分のパソコン上で動かすための開発用のサーバー環境を簡単に作れるソフトウェアパッケージです。
※ローカル環境に無料でサーバー環境が作れるソフト、と思ってください。
名前の由来
XAMPP は以下の頭文字を取ったものです
X:どのOS(Windows / Mac / Linux)でも動く
A:Apache(Webサーバー)
M:MySQL(データベース)
P:PHP(Webプログラミング言語)
P:Perl(もう1つのプログラミング言語)
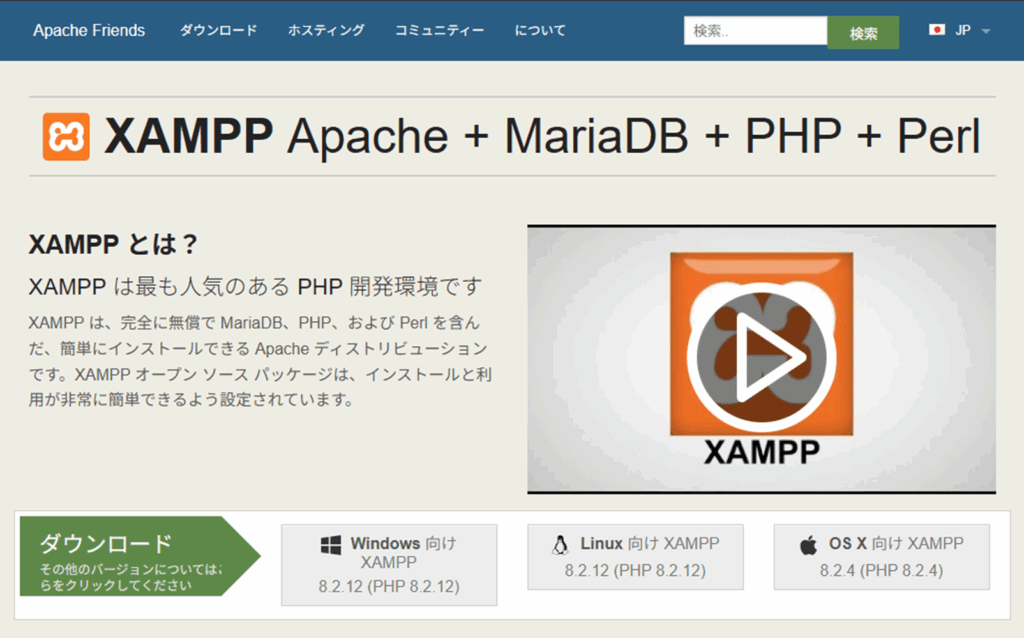
まずは公式サイトからXAMPPをダウンロードして、パソコンにインストールしましょう。

「Windows向けXAMPP」の項目をクリック後、新しいタブが開きます。しばらくするとダウンロードが開始されます。
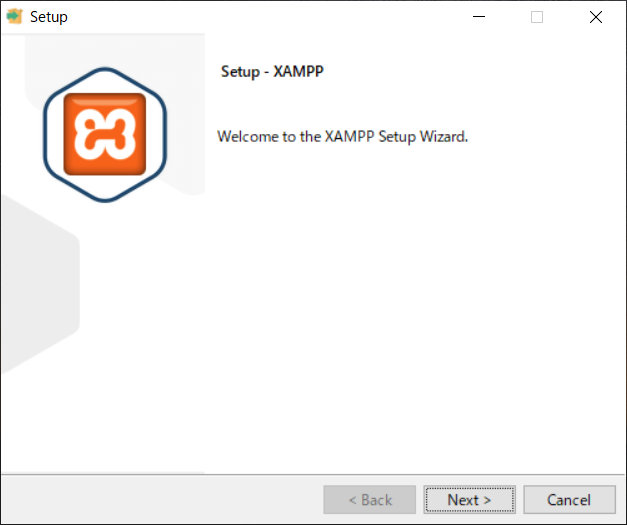
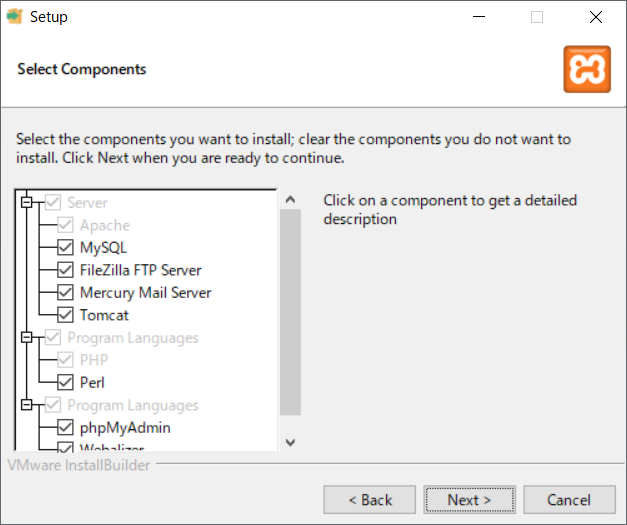
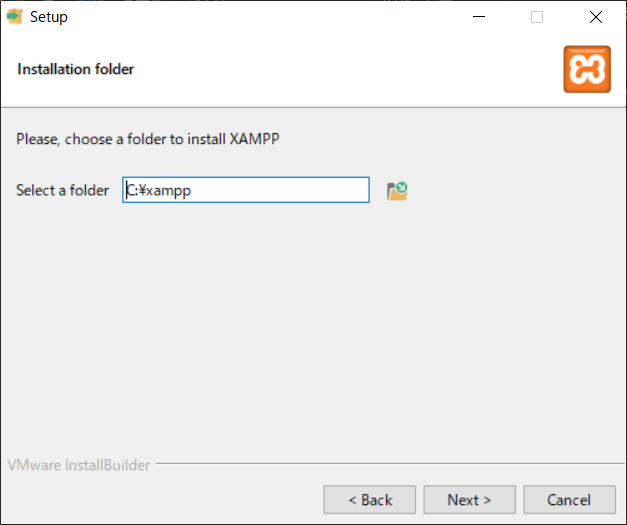
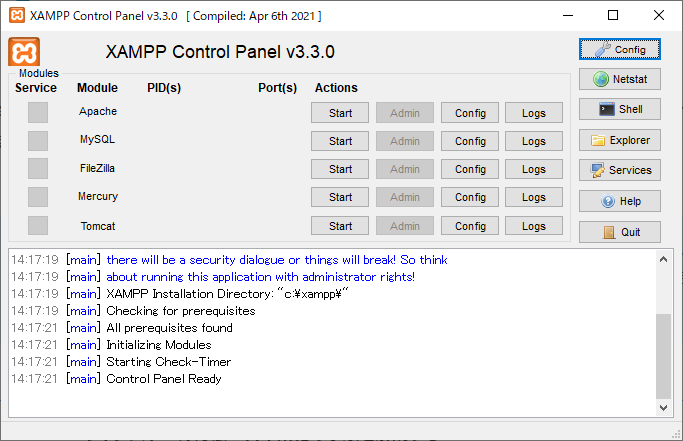
ダウンロードしたインストーラを起動して『Next』ボタンを押して進んでいき、最後に『Finish』ボタンを押して完了です。Xamppのメニュー画面が起動します。
※ファイアウォールの警告が表示された場合は、『プライベートネットワーク』にチェックを行い『アクセスを許可する』をクリックしてください。







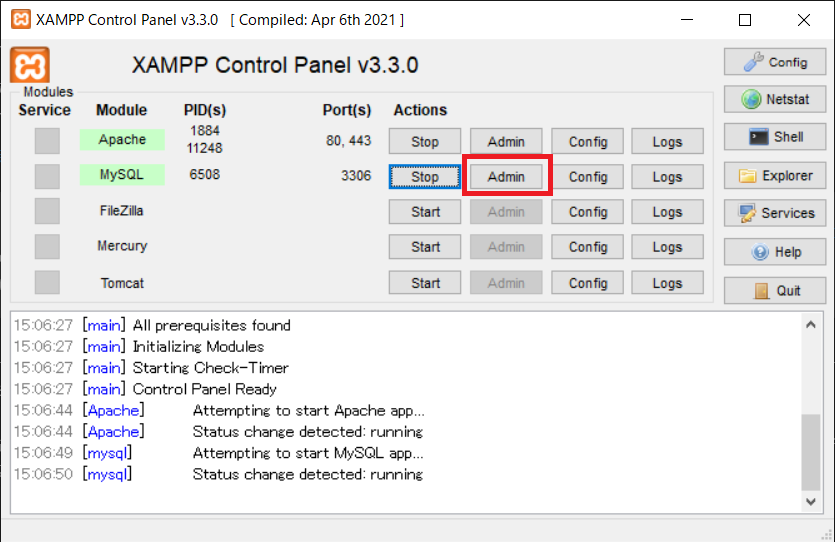
①「Apache」と「MySQL」の2つの項目の「Start」ボタンをクリックします。

②「MySQL」の「Admin」ボタンをクリックします。

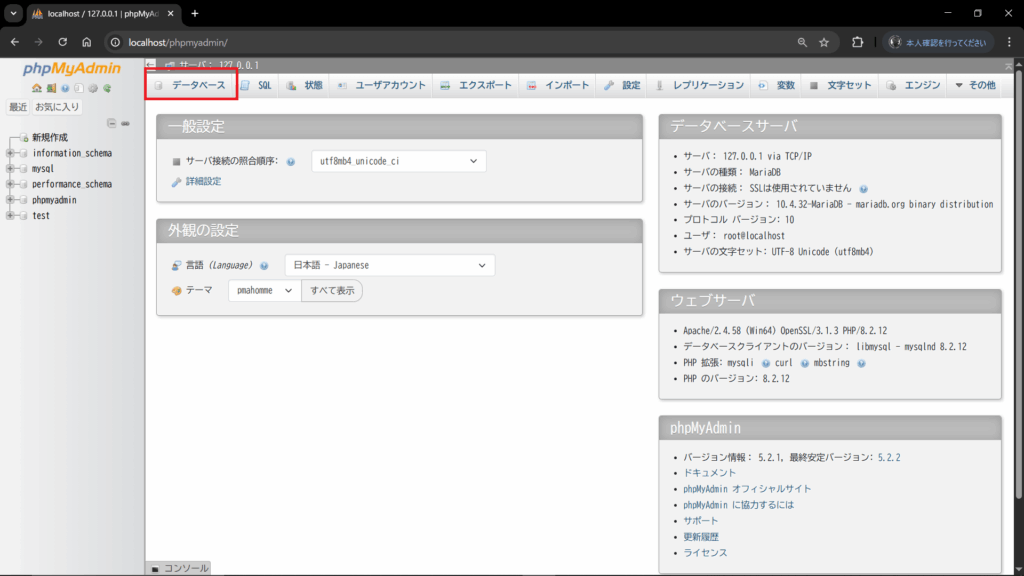
③ブラウザでphpMyAdminの画面が開きます。「データベース」をクリックします。

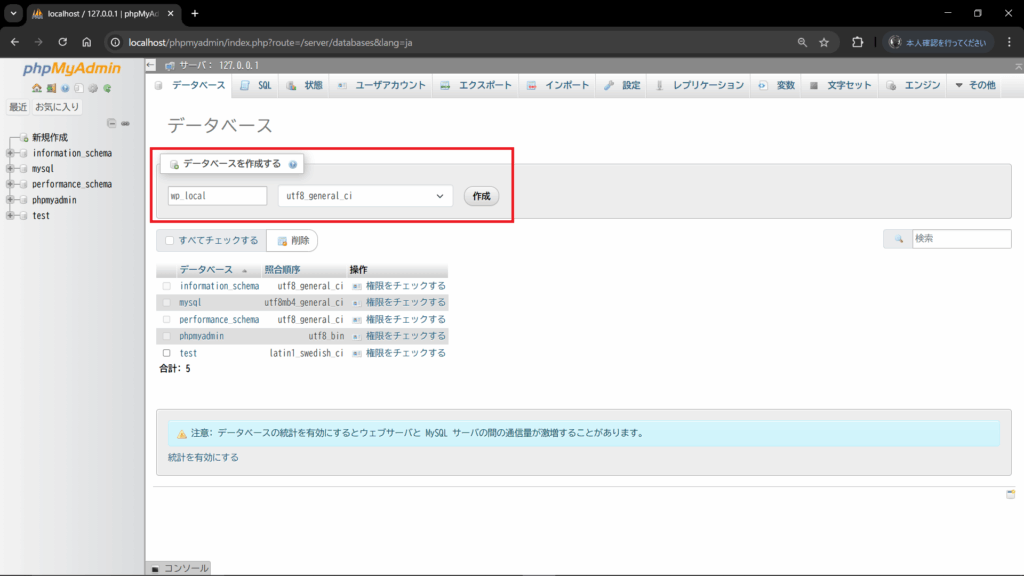
④DBの名前を入力し、utf8_general_ciを選択して「作成」ボタンをクリックします。
※画像ではwp_localを設定していますが、自分で決めた名前でOKです

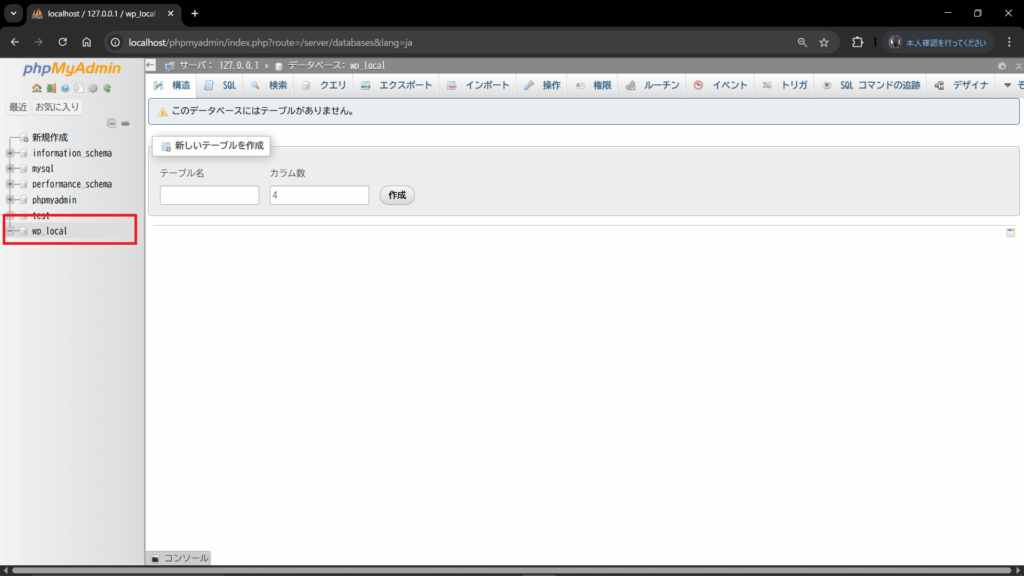
⑤左のメニューに入力したDB名が表示されたらDBの準備は完了です。

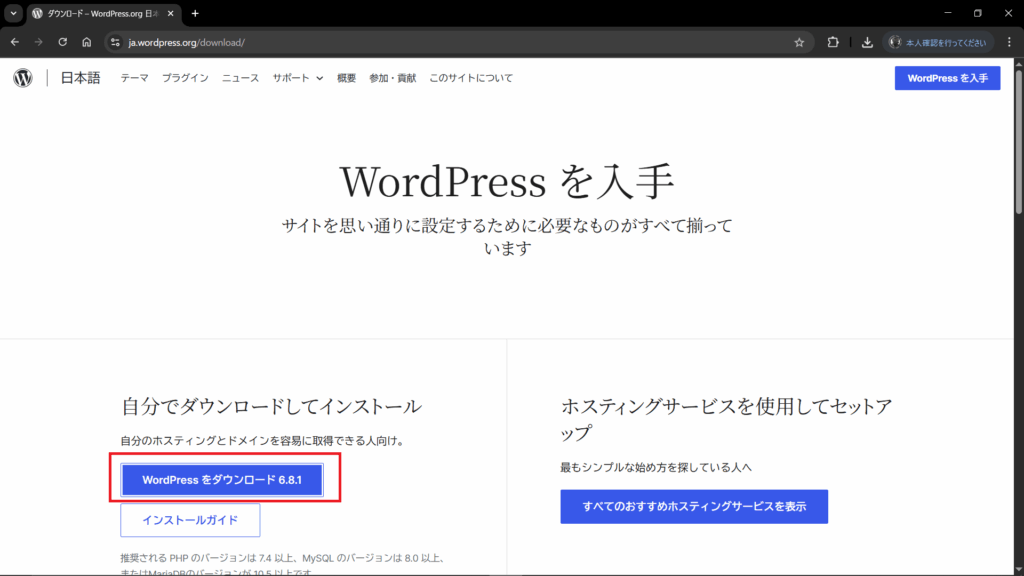
⑥WordPressの公式サイトから、WordPressをダウンロードします。

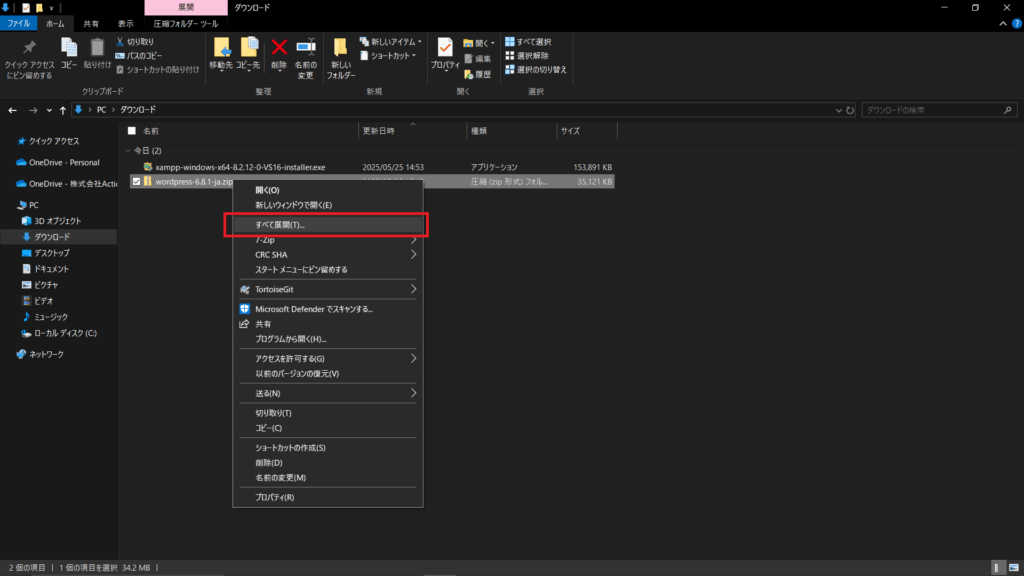
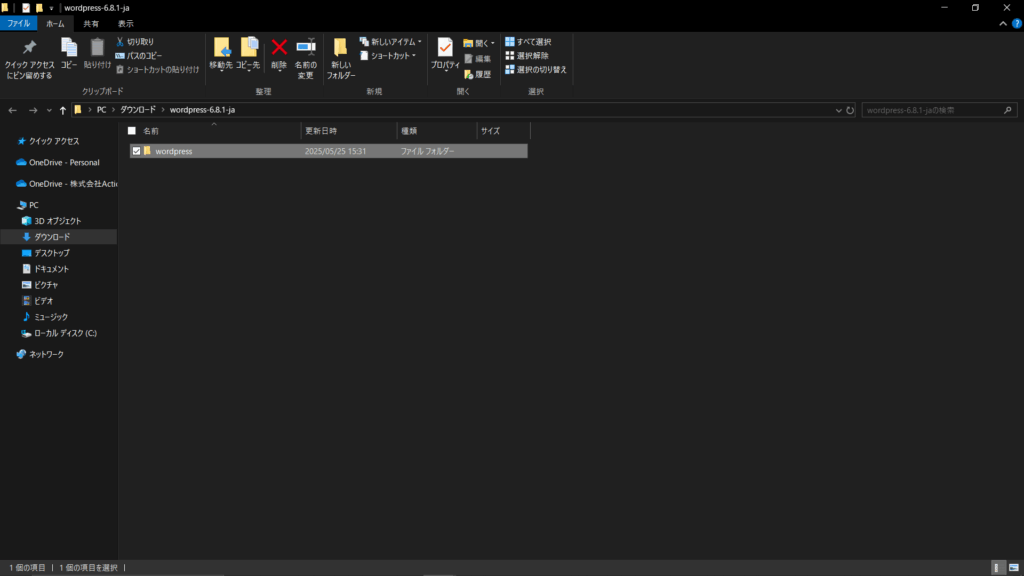
⑦ダウンロード後、zipファイルを展開します。

⑧展開後、「wordpress」のフォルダをコピーします。

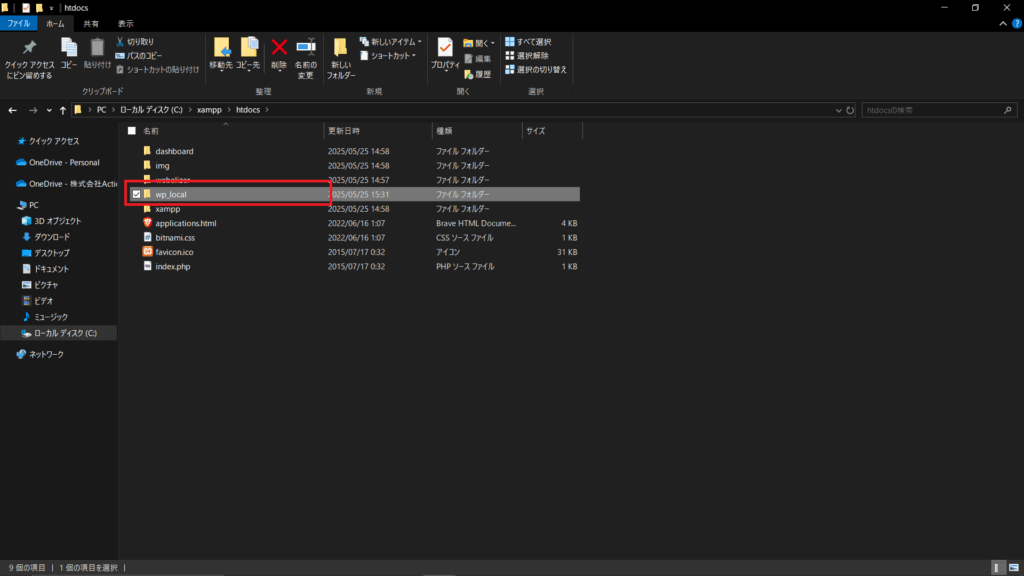
⑨「C:\xampp\htdocs」を開き、⑧でコピーしたフォルダを張り付けます。
※画像ではフォルダ名を「wordpress」から「wp_local」に変更していますが、「wordpress」のままでも良いですし、自分で決めた名前でもOKです

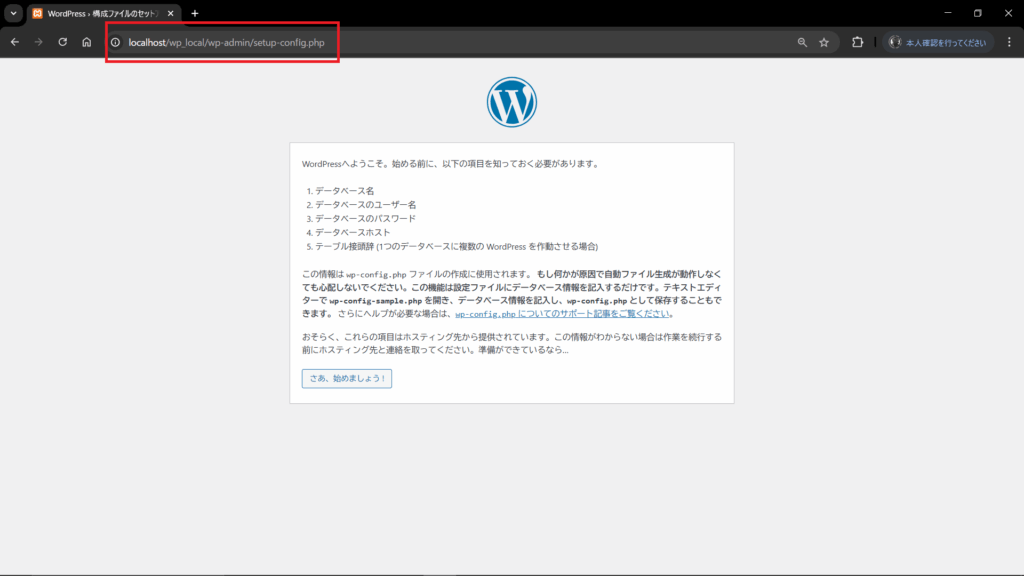
⑩ブラウザで「https://localhost/wp_local」を開くとWordpress画面が表示されます。
「さあ、始めましょう!」をクリックします。
※アドレスの「wp_local」部分は⑨で決めたのフォルダと同じ値です

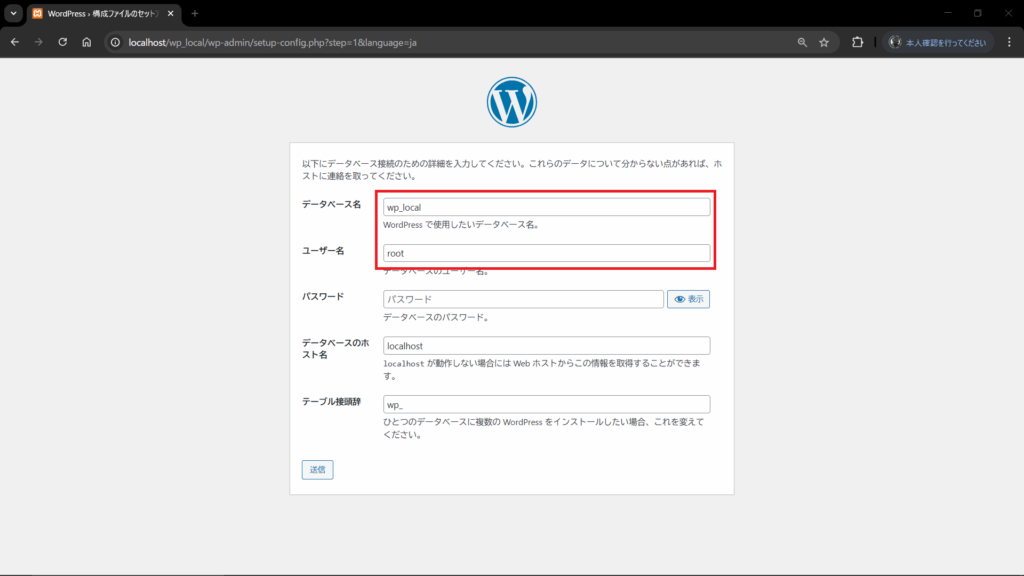
⑪データベース名に④で入力したDBの名前を入力し、ユーザー名に「root」を入力します。
「送信」ボタンをクリックします。

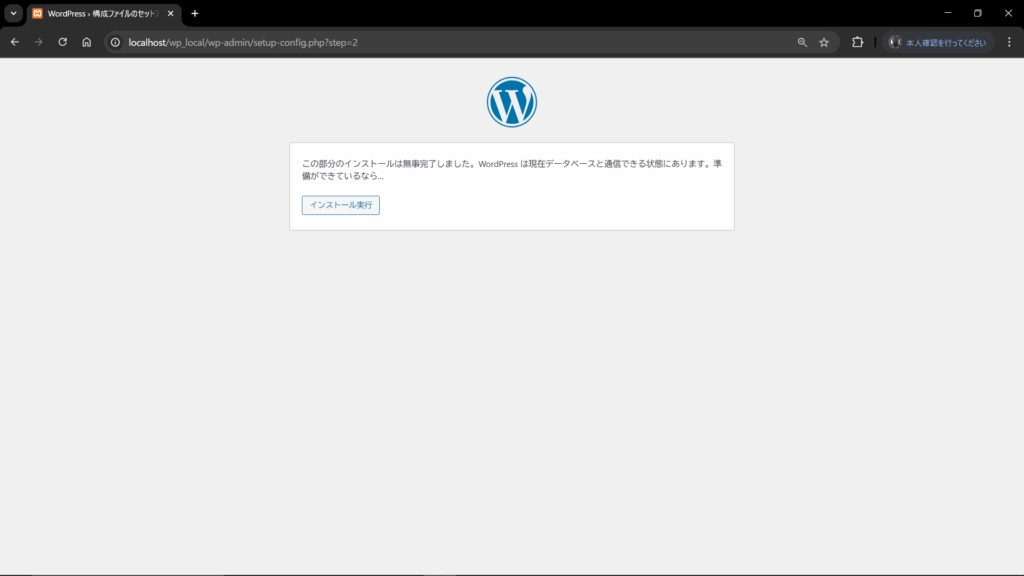
⑫「インストール実行」ボタンをクリックします。

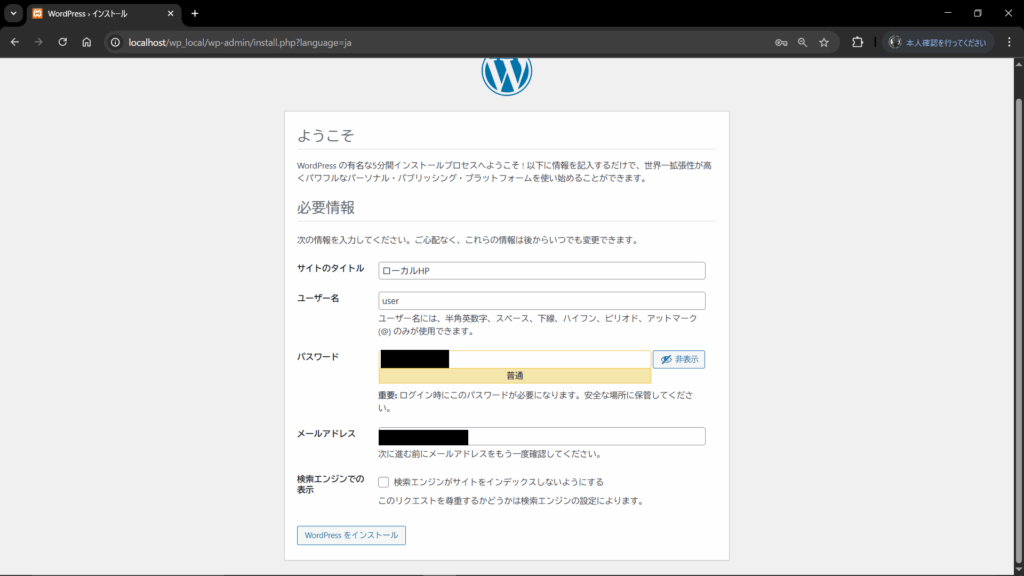
⑬サイトのタイトル、ユーザー名、パスワード、メールアドレスを入力後、「WordPressをインストール」ボタンをクリックします。

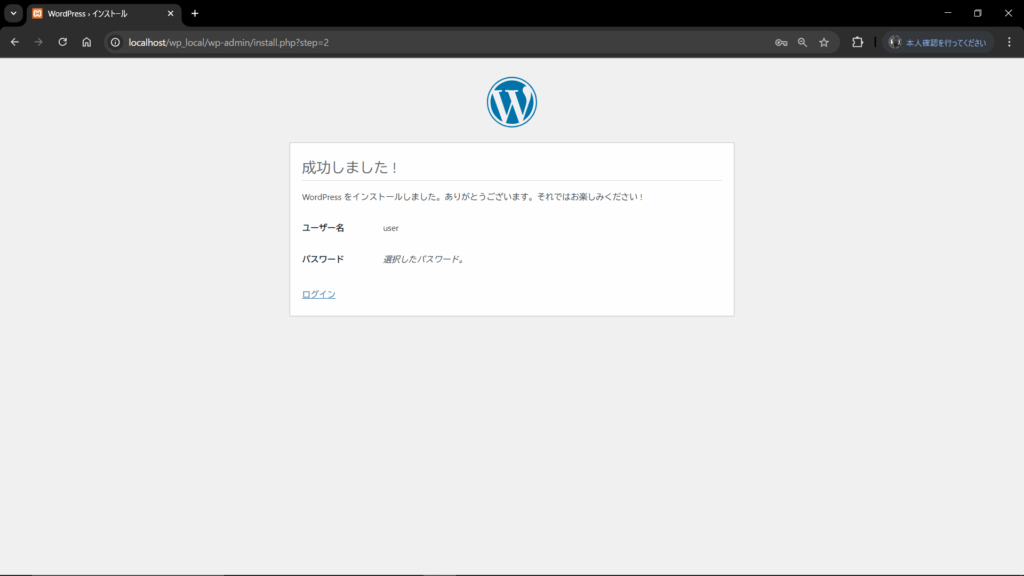
⑭WordPressのインストールが完了します。「ログイン」ボタンをクリックします。

⑮WordPressのログイン画面が表示されます。⑬で決めたユーザー名、パスワードを入力してログインできることを確認してください。

以上でローカル環境にWordPressを構築できました。
次回の記事ではVisual Studio Code(ビジュアルスタジオコード)を使ったテーマの編集方法についてご紹介いたします。